 软件星级:4分
软件星级:4分
标签: 游戏开发
Cocos Creator中文版是一款很专业的游戏开发引擎,能够单独完成游戏的开发过程。它包含了设计、开发以及调试等一系列功能,开发的游戏可发布到web和PC平台,提供游戏开发的各种图形界面工具。

Cocos Creator 是以内容创作为核心,实现了脚本化、组件化和数据驱动的游戏开发工具。 具备了易于上手的内容生产工作流,以及功能强大的开发者工具套件,可用于实现游戏逻辑和高性能游戏效果。
1、一体化编辑器: 包含了一体化、可扩展的编辑器,简化了资源管理、游戏调试和预览、多平台发布等工作。允许设计师深入参与游戏开发流程,在游戏开发周期中进行快速编辑和迭代。支持 Windows 和 Mac 系统。
2、2D 和 3D: 同时支持 2D 和 3D 游戏开发,具有可满足您各种游戏类型特定需求的功能。并且深度优化了纯 2D 游戏的编辑器使用体验和引擎性能,内建了 Spine、DragonBones、TiledMap、Box2D、Texture Packer 等 2D 开发中间件的支持。
3、开源引擎:Cocos Creator 的引擎完全开源,并且保留了 Cocos2d-x 高性能、可定制、容易调试、易学习、包体小的优点。
4、跨平台: Cocos Creator 深度支持各大主流平台,游戏可以快速发布到 Web、iOS、Android、Windows、Mac,以及各个小游戏平台。在 Web 和小游戏平台上提供了纯 JavaScript 开发的引擎运行时,以获得更好的性能和更小的包体。在其它原生平台上则使用 C++ 实现底层框架,提供更高的运行效率。
5、JavaScript:您可以完全使用 JavaScript 来开发游戏,在真机上进行快速预览、调试,对已发布的游戏进行热更新。同时支持 TypeScript。
6、高效的工作流程:Cocos Creator 预制件是预配置的游戏对象,可提供高效而灵活的工作流程,让设计师自信地进行创作工作,而无需为犯下耗时的错误担忧。
7、UI:内置的 UI 系统能够让您快速、直观地创建用户界面。
8、自定义工具:您可以借助各种您所需工具扩展编辑器功能以匹配团队工作流程。创建或添加自定义的插件或在插件商店中找到所需资源,插件商店中有上百种能够帮助您加快项目进程的范例、工具和插件。
1、打开初始项目
我们首先启动 Cocos Creator,然后选择 打开其他项目
在弹出的文件夹选择对话框中,选中我们刚下载并解压完成的 start_project,点击 打开 按钮
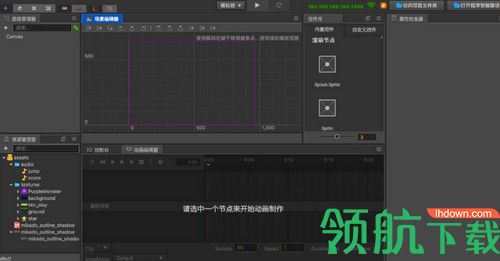
Cocos Creator 编辑器主窗口会打开,我们将看到如下的项目状态

2、检查游戏资源
我们的初始项目中已经包含了所有需要的游戏资源,因此您不需要再导入任何其他资源。
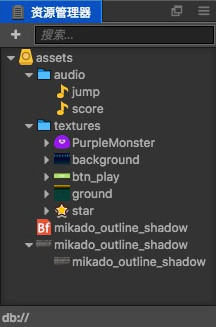
我们先来了解一下项目中都有哪些资源,请关注名为 资源管理器 的面板,这里显示的是项目中所有资源的树状结构。
可以看到,项目资源的根目录名叫 assets,对应我们解压之后初始项目中的 assets 目录,只有这个目录下的资源才会被 Cocos Creator 导入项目并进行管理。
资源管理器 可以显示任意层次的目录结构,我们可以看到 这样的图标就代表一个文件夹,点击文件夹左边的三角图标可以展开文件夹的内容。将文件夹全部展开后,资源管理器 中就会呈现如下图的状态。

每个资源都是一个文件,导入项目后根据扩展名的不同而被识别为不同的资源类型,其图标也会有所区别。
3、创建游戏场景
在 Cocos Creator 中,游戏场景(Scene) 是开发时组织游戏内容的中心,也是呈现给玩家所有游戏内容的载体。游戏场景中一般会包括以下内容:
- 场景图像和文字(Sprite,Label)
- 角色
- 以组件形式附加在场景节点上的游戏逻辑脚本
当玩家运行游戏时,就会载入游戏场景,游戏场景加载后就会自动运行所包含组件的游戏脚本,实现各种各样开发者设置的逻辑功能。所以除了资源以外,游戏场景是一切内容创作的基础。现在,让我们来新建一个场景。
在 资源管理器 中点击选中 assets 目录,确保我们的场景会被创建在这个目录下
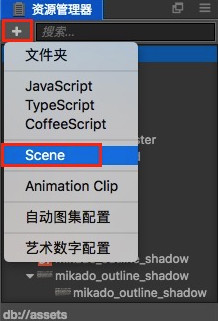
点击 资源管理器 左上角的加号按钮,在弹出的菜单中选择 Scene

我们创建了一个名叫 New Scene 的场景文件,创建完成后场景文件 New Scene 的名称会处于编辑状态,将它重命名为 game。
双击 game,就会在 场景编辑器 和 层级管理器 中打开这个场景。
4、了解 Canvas
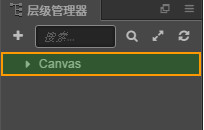
打开场景后, 层级管理器 中会显示当前场景中的所有节点和它们的层级关系。我们刚刚新建的场景中只有一个名叫 Canvas 的节点,Canvas 可以被称为画布节点或渲染根节点,点击选中 Canvas,可以在 属性检查器 中看到他的属性。

这里的 Design Resolution 属性规定了游戏的设计分辨率,Fit Height 和 Fit Width 规定了在不同尺寸的屏幕上运行时,我们将如何缩放 Canvas 以适配不同的分辨率。
由于提供了多分辨率适配的功能,我们一般会将场景中的所有负责图像显示的节点都放在 Canvas 下面。这样当作为父节点的 Canvas 的 scale(缩放)属性改变时,所有作为其子节点的图像也会跟着一起缩放以适应不同屏幕的大小。
5、设置场景图像
a.添加背景
首先在 资源管理器 里按照 assets/textures/background 的路径找到我们的背景图像资源,点击并拖拽这个资源到 层级管理器 中的 Canvas 节点上,直到 Canvas 节点显示橙色高亮,表示将会添加一个以 background 为贴图资源的子节点。

这时就可以松开鼠标按键,可以看到 Canvas 下面添加了一个名叫 background 的节点。当我们使用拖拽资源的方式添加节点时,节点会自动以贴图资源的文件名来命名。
我们在对场景进行编辑修改时,可以通过主菜单 文件 -> 保存场景 来及时保存我们的修改。也可以使用快捷键 Ctrl+S(Windows)或 Cmd + S(Mac)来保存。
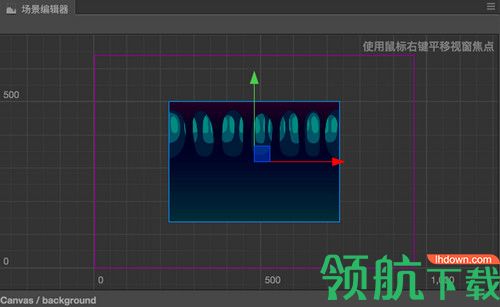
b.修改背景尺寸

在 场景编辑器 中,可以看到我们刚刚添加的背景图像,下面我们将修改背景图像的尺寸,来让他覆盖整个屏幕。
首先选中 background 节点,然后点击主窗口左上角工具栏第四个 矩形变换工具:

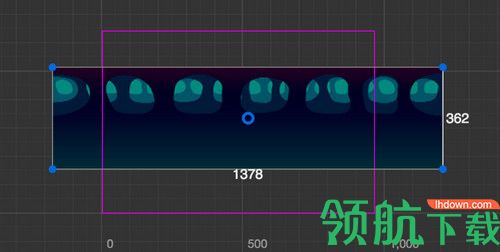
使用这个工具我们可以方便的修改图像节点的尺寸,将鼠标移动到 场景编辑器 中 background 的左边,按住并向左拖拽直到 background 的左边超出表示设计分辨率的紫色线框。然后再用同样的方法将 background 的右边向右拖拽。

之后需要拖拽上下两边,使背景图的大小能够填满设计分辨率的线框。

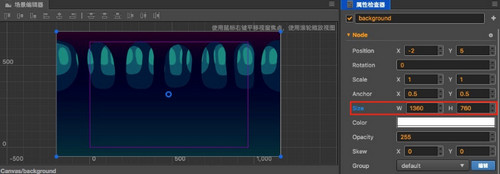
在使用 矩形变换工具 修改背景图尺寸时,在 属性检查器 中可以看到 Node (节点)中的 Size 属性也在随之变化,完成后我们的背景图尺寸大概是 (1360, 760)。您也可以直接在 Size 属性的输入框中输入数值,和使用 矩形变换工具 可以达到同样的效果。这样大小的背景图在市面流行的手机上都可以覆盖整个屏幕,不会出现穿帮情况。
c.添加地面
我们的主角需要一个可以在上面跳跃的地面,我们马上来添加一个。用和添加背景图相同的方式,拖拽 资源管理器 中 assets/textures/ground 资源到 层级管理器 的 Canvas 上。这次在拖拽时我们还可以选择新添加的节点和 background 节点的顺序关系。拖拽资源的状态下移动鼠标指针到 background 节点的下方,直到在 Canvas 上显示橙色高亮框,并同时在 background 下方显示表示插入位置的绿色线条,然后松开鼠标,这样 ground 在场景层级中就被放在了 background 下方,同时也是 Canvas 下的一个子节点。

d.添加主角
接下来我们的主角小怪兽要登场了,从 资源管理器 拖拽 assets/texture/PurpleMonster 到 层级管理器 中 Canvas 的下面,并确保他的排序在 ground 之下,这样我们的主角会显示在最前面。 注意小怪兽节点应该是 Canvas 的子节点,和 ground 节点平行。
为了让主角的光环在场景节点中非常醒目,我们右键点击刚刚添加的 PurpleMonster 节点,选择 重命名之后将其改名为 Player。
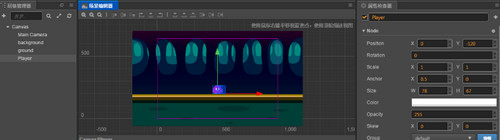
接下来我们要对主角的属性进行一些设置,首先是改变 锚点(Anchor) 的位置。默认状态下,任何节点的锚点都会在节点的中心,也就是说该节点中心点所在的位置就是该节点的位置。我们希望控制主角的底部的位置来模拟在地面上跳跃的效果,所以现在我们需要把主角的锚点设置在脚下。在 属性检查器 里找到 Anchor属性,把其中的 y 值设为 0,可以看到 场景编辑器 中,表示主角位置的 移动工具 的箭头出现在了主角脚下。
注意锚点的取值,当锚点的取值为(0,0)时表示锚点在节点的左下角,锚点的取值为(1,1)时表示锚点在节点的右上角,锚点的取值为(0.5,0.5)时表示锚点在节点的中心,以此类推。
接下来在 场景编辑器 中拖拽 Player,把他放在地面上,效果如下图:

 255MB
255MB
 5.17MB
5.17MB
 53.29MB
53.29MB
 75.4MB
75.4MB
 1.51MB
1.51MB