 软件星级:4分
软件星级:4分
标签: 网页设计
Bootstrap Studio 4中文破解版是一款可视化编辑器,能帮助你轻松的设计出精美的网站。它内置了丰富的组件,你只需要拖动它们到指定的地方即可,不需要了解专业的编程知识,快速的完成制作。

Bootstrap Studio是一个功能强大的桌面应用程序,用于设计和原型化网站。
它带有大量内置组件,您可以拖放以组装响应式网页。该应用程序构建在极受欢迎的Bootstrap框架之上,并导出干净的语义HTML。
1、专为Bootstrap 3和4而设计
Bootstrap Studio知道如何构造有效的Bootstrap页面并自动编写正确的HTML。它支持Bootstrap 3和Bootstrap 4,您可以将设计从一个转换为另一个。
2、一键发布
您可以将您的设计导出为静态网站,或者只需点击一下即可将其发布到我们的下一代托管平台。它提供HTTPS,自定义域名,密码,完全免费!
3、流畅的动画
在我们的应用程序中,您可以创建在浏览器滚动或悬停时触发的平滑CSS动画。我们还有一个特殊的Parallax组件,可用于美丽的图像背景。
4、网格工具
该应用程序具有用于使用Bootstrap网格的专用工具。轻松创建,调整大小和偏移列,并应用响应式可见性类
5、Google Webfonts
Bootstrap Studio与Google Webfonts集成,为您提供了一种导入和管理字体的简便方法。字体系列名称甚至在我们的css编辑器中自动建议。
6、主题和图标
该应用程序具有许多内置的Bootstrap主题,图标字体,模板和组件,您可以将它们组合成美观和独特的设计。
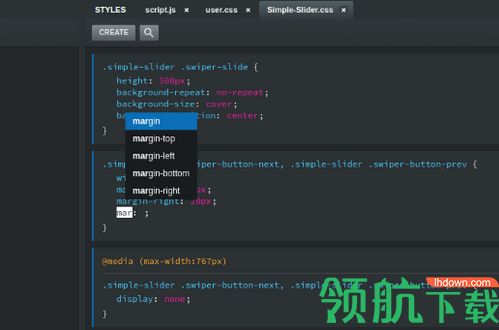
7、高级CSS和SASS编辑器
我们先进的CSS编辑界面支持自动建议和规则验证,并在任何给定时间显示活动和继承的规则。你很快就会害怕回到你的文本编辑器。
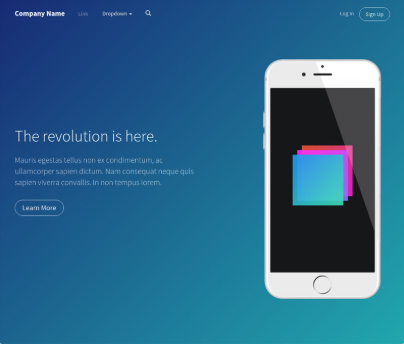
界面
Bootstrap Studio拥有一个美观而强大的界面,它以简单的拖放为基础。这使其成为原型设计和设计网页和应用程序的完美工具。

漂亮的模板
该应用程序附带了许多高级,完全响应的模板,您可以自定义。每个模板都包含多个页面和小部件,您可以在完美的网站中进行选择和匹配。
美丽的组件
Bootstrap Studio附带了大量漂亮的组件,用于构建响应式页面。我们有页眉,页脚,画廊,幻灯片甚至基本元素,如跨度和div。请参阅下面的一些内容。
实时预览
Bootstrap Studio具有一个名为Preview的强大功能。有了它,您可以在多个Web浏览器和设备中打开您的设计,您在应用程序中所做的每个更改都将立即显示在任何地方。
编辑代码
对于某些事情,拖放是不够的。这就是为什么Bootstrap Studio可以在您需要时完全控制标记的原因。您可以在Sublime Text-like编辑器中导入和编辑CSS,SASS,JavaScript和HTML。

1、选择和移动组件
您可以通过选择组件,编辑选项并将其拖动到页面的其他部分来完成大部分工作。
在应用程序中,您可以通过单击选择组件。选择一个组件会在其周围显示蓝色轮廓,并显示一个快速操作的栏:
通过这些操作,您可以快速移动项目,编辑文本并复制它。请记住,并非所有操作都适用于每个组件。例如,图像上不显示文本编辑。
2、选项面板
选择组件时,侧栏会更新多个选项以进行自定义,并在三个选项卡中组织 - 外观,选项和动画。
外观选项卡为您提供了一种直观地编辑各种CSS属性的快捷方法。您可以控制元素尺寸,颜色,字体和过滤器。
此处的每个自定义都作为CSS属性插入。默认情况下,这些属性应用于元素的样式属性,但您可以从顶部的下拉列表中更改生成的CSS插入的CSS块。
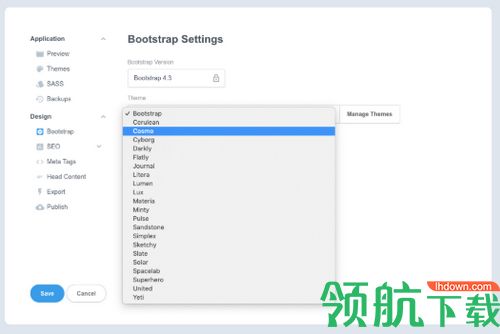
3、自定义您的设计
要为您的设计选择不同的主题,您需要打开“ 设置”对话框,然后从下拉列表中选择其他主题。这将改变颜色和外观,如导航栏,按钮,卡等等。

Bootstrap Studio还支持导入自定义版本的Bootstrap框架。如果您熟悉SASS,则可以使用所需的所有可变覆盖编译自己的Bootstrap版本。
要导入主题的已编译CSS文件,请打开“ 设置”对话框,然后单击“ 管理主题”按钮。在那里你可以导入你的主题,它将显示在主题下拉列表中,以及内置的主题。
4、使用网格
Bootstrap Studio构建于Bootstrap框架之上,其最重要的功能之一是响应式网格。该应用程序附带了许多工具,使网格设计更具生产力。
您可以按主工具栏上的按钮快速调整舞台大小,以便您可以测试不同的断点大小。此外,还提供免费调整大小和一系列流行设备。
通过使用行和列构建页面,可以确保它们在任何设备上都很好看。Bootstrap Studio通过向您展示这些元素的轮廓,使这一过程变得简单。
5、预览和导出您的设计
使用预览,您可以在本地网络上的多个Web浏览器和设备中打开您的设计,并且您在应用程序中所做的每个更改都将立即显示在所有位置
- 点击主工具栏上的预览按钮(或按Ctrl/Cmd + P 键盘快捷键)。
- 在显示的对话框中,激活预览复选框并复制其中一个URL。
- 在您要测试的设备/浏览器上打开此URL。此URL仅在您的本地网络中可用,并且无法从更广泛的Internet上看到。
现在,您可以尝试设计并同时进行测试。无需切换到Web浏览器并点击刷新按钮,这是一个很大的生产力提升。在团队设置中,预览是收集同事反馈的绝佳工具。
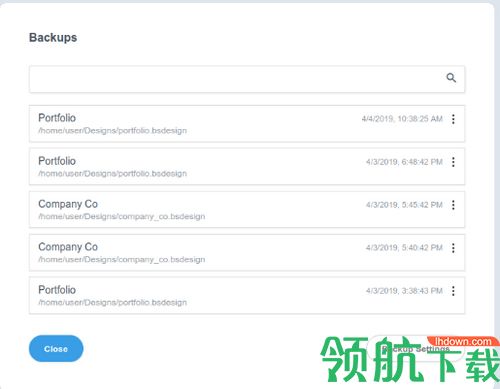
6、自动备份
Bootstrap Studio每隔几分钟就会自动备份您的设计。这对于恢复早期版本的设计或从故障中恢复来说是不可或缺的。
要查看所有可用备份,请选择“ 文件”>“备份”菜单。这将打开“备份”对话框,其中列出了所有可用备份,为您提供即时搜索,并且只需单击即可恢复设计。

要恢复设计,请单击备份右侧的三个点,然后选择“还原”。