 软件星级:3分
软件星级:3分
标签: 编程框架
领航下载站提供React Native v0.56.0官方最新版下载。随着前端技术的逐渐火热,javascirpt框架的发展如火如荼。用于构建移动应用并实施出品的Facebook公司推出了React Native。随着版本的不断更新,React Native v0.56.0已经发布。在React Native中利用现有的Javascript和React知识,就可以开发和部署功能齐全的、真正的移动应用,同时支持移动端平台ios和Android。采用JavaScript 作为开发语言并不意味着需要退而求其次,相反,React Native 在不牺牲原生样式和体验的前提下,相比传统移动开发仍然有很多优势。
React Native 新版本更新说明
1.React Native 现在使用 Babel 7,升级到 0.56 后,请确保将 babel-preset-react-native package.json 依赖项升级到 ^5.0.1 或更高版本。
2.一些项目所需的最低版本都进行了升级,如现在最低的要求版本 ——Node 8、iOS 9 和 Xcode 9。
3.Android 项目现在使用 Android 26 SDK 进行编译。
4.WebView 默认只加载 http(s) URL,且默认情况下禁用地理位置。
5许多的 bug 修复。
……
另外,Facebook 内部团队目前正在努力重写一些核心架构,不过还未准备好在开源中使用。详细更新内容见源码下载。
React Native 详细介绍
ReactNative 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。
React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Image>替代<img>等。
在幕后,React Native在主线程之外,在另一个背景线程里运行JavaScript引擎,两个线程之间通过一批量化的async消息协议来通信(有一个专门的React插件)。
UI方面React Native提供跨平台的类似Flexbox的布局系统,还支持CSS子集。可以用JSX或者普通JavaScript语言,还有CoffeeScript和TypeScript来开发。有评论说,React的UI层模型要比UIKit好很多。
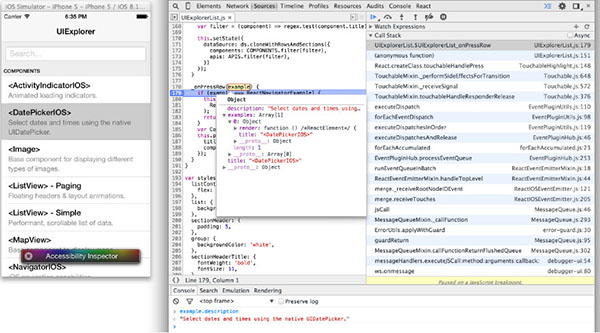
更好的是,由于基于Web技术,开发起来可以像在浏览器里那样随时在仿真程序中查看应用运行情况,刷新一下就行,无需编译。
React Native比起标准Web开发或原生开发能够带来的三大好处:
1.手势识别:基于Web技术(HTML5/JavaScript)构建的移动应用经常被抱怨缺乏及时响应。而基于原生UI的React Native能避免这些问题从而实现实时响应。
2.原生组件:使用HTML5/JavaScript实现的组件比起原生组件总是让人感觉差一截,而React Native由于采用了原生UI组件自然没有此问题。
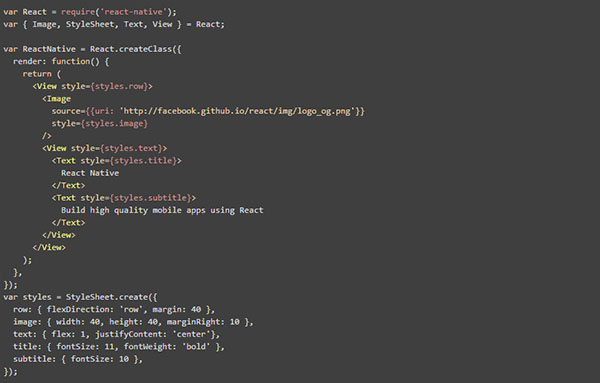
3.样式和布局:iOS、Android和基于Web的应用各自有不同的样式和布局机制。React Native通过一个基于FlexBox的布局引擎在所有移动平台上实现了一致的跨平台样式和布局方案。
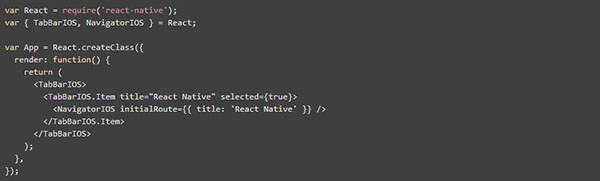
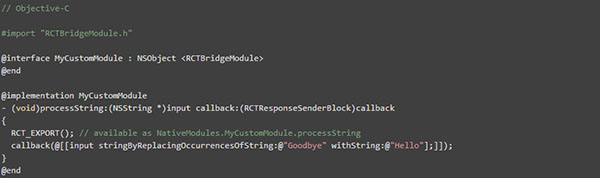
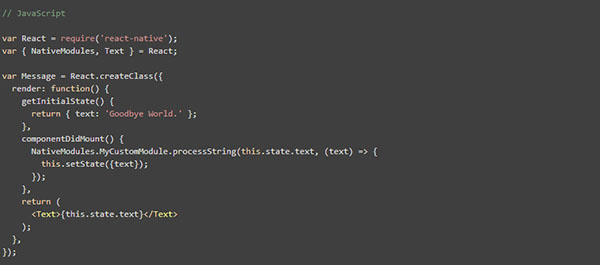
原生 iOS 组件:


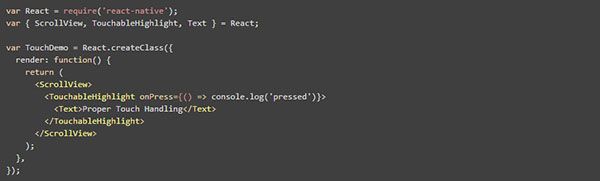
触摸事件处理:

布局:

扩展:


React Native 中组件生命周期
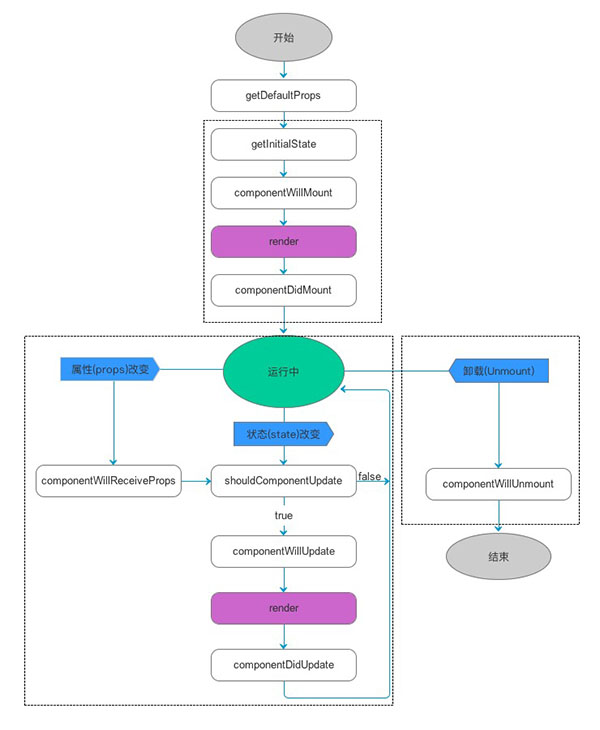
就像 Android 开发中的 View 一样,React Native(RN) 中的组件也有生命周期(Lifecycle)。所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命周期,是合理开发的关键。RN 组件的生命周期整理如下图:

如图,可以把组件生命周期大致分为三个阶段:
第一阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化;
第二阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组件可以处理用户交互,或者接收事件更新界面;
第三阶段:是组件卸载消亡的阶段,如图中右下角的虚线框中,这里做一些组件的清理工作。
 106MB
106MB