常见UI设计模式
时间:2014-04-22 06:58:53来源:网络整理
交互设计师在设计线框图原型时,熟知常见的web设计模式很有帮助,做到“心中有数”才能创造出符合需求,用户易学易用的界面来。所谓“没有必要重复发明轮子”,模式往往容易解决常见问题,正确的模式能帮用户熟悉界面、提高效率。
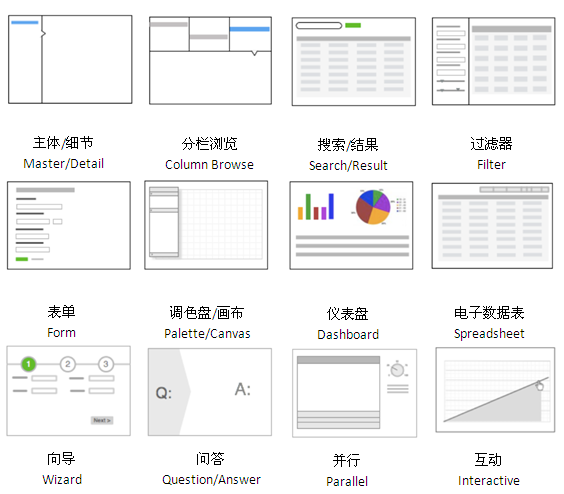
常见的UI设计模式如下图:

下面分别进行具体分析,遇到不同需求的时候就可以选择合适UI设计模式。
01.主体/细节(Master/Detail)模式

主体/细节模式可以分为横向和纵向两种。如果想让用户在同一页面下,引导他们在类目下高效地切换,这无疑是一种理想的方式。如果主体信息对于用户来说更重要,最好选择横向布局。或是主体部分不仅条目多而且包含信息也多,那也该选择这种横向布局。
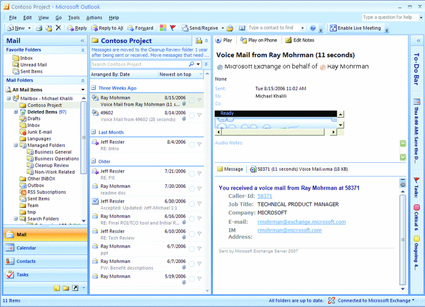
举例来说:

Windows窗口属于纵向排布

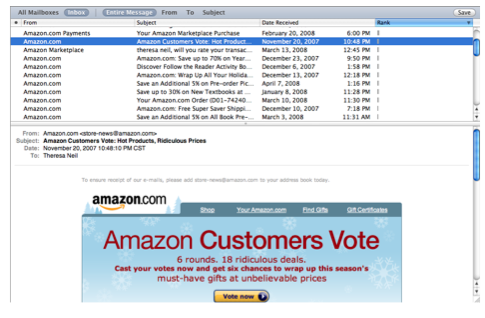
Mac mail的横向排布
0.2分栏浏览(Column Browse)

分栏浏览也分为横向和纵向两种。用户可以通过它,选择不同的类别点进并逐步引导用户找到需要的信息。
本类热门


